2. Wie soll deine Website eigentlich aussehen?
Was soll ich dir groß erzählen? Du bist Handwerker:in! Du und ich wissen, der wichtigste Faktor für ein gelungenes Projekt ist eine saubere Planung. Das ist bei einer Webseite nicht anders.
Also schauen wir uns genauer an, was genau geplant werden muss und wo du passende Inspirationen findest.
Erstelle einen Website-Bauplan
Zunächst musst du dir klar darüber werden, was du mit deiner Handwerker-Homepage eigentlich erreichen willst. Das sind deine Website-Ziele und sie bestimmen maßgeblich, welche Seiten und Elemente in deine Page eingebaut werden müssen. Mögliche Ziele können sein:
- Mehr Sichtbarkeit deines Betriebs im Internet
- Überzeugen deiner Kundschaft mit deinem Portfolio
- Einfach und schnell Kundenkontakt herstellen
- Kund:innen deinen Katalog an Services präsentieren
- Mit einer Team-Vorstellung deine Expertise darlegen
- Mit deinen Räumlichkeiten und Maschinen von deiner Eignung überzeugen
- Mit positiven Erfahrungsberichten deiner Kund:innen neue Aufträge gewinnen
Oder ein Mix aus allem zusammen. Natürlich können mehrere dieser Ziele auf dich zutreffen. Schreibe sie am besten auf und sortiere sie.
Aus diesen Zielen ergibt sich, welche Seiten und Elemente du später benötigst. Also Startseite, Kontaktseite und Co. Wenn du dich bereits ein wenig mit Websites auskennst, baust du dir direkt eine Sitemap. Also eine Art Karte, auf der die Struktur deiner Page abgebildet ist.
Die sieht bei mir zum Beispiel so aus:
Hier meine Sitemap für Tischtastic
Screenshot: trusted.de
Quelle: mindmeister.com
Denke hier immer daran, dass Impressum und Datenschutzseite Pflichtangaben sind!
Beispiel: Im Fall von Tischtastic sind die Ziele klar definiert: Die Arbeiten präsentieren, das Team (und damit die Expertise) vorstellen und den Kund:innen eine einfache Kontaktaufnahme ermöglichen. Ich brauche also – wie oben schon notiert – eine Page für meine “Leistungen”, eine Über-uns-Seite und eine Kontaktseite. Um Nachwuchs anzuziehen, plane ich außerdem noch eine Page für Jobangebote ein.
Mache dir Gedanken zum Look
Als Nächstes beschäftigen wir uns mit dem Design deiner Seite. Das sollte dein Unternehmen in Sachen “Look & Feel” so gut wie möglich abbilden.
Du bist zum Beispiel Schreiner:in? Dann lass dich von Holzfarben zu deiner Farbpalette inspirieren. Du bist Elektriker:in? Dann sollte deine Webseite so gut strukturiert und übersichtlich sein, wie deine verlegten Kabel.
Du siehst, wo die Reise hingeht: User schließen vom Look der Handwerker-Website unterbewusst auf die Art und Qualität deiner Dienste. Mache dir das zunutze.
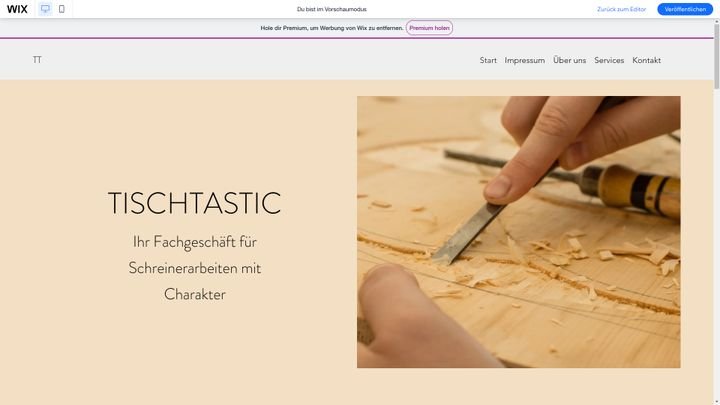
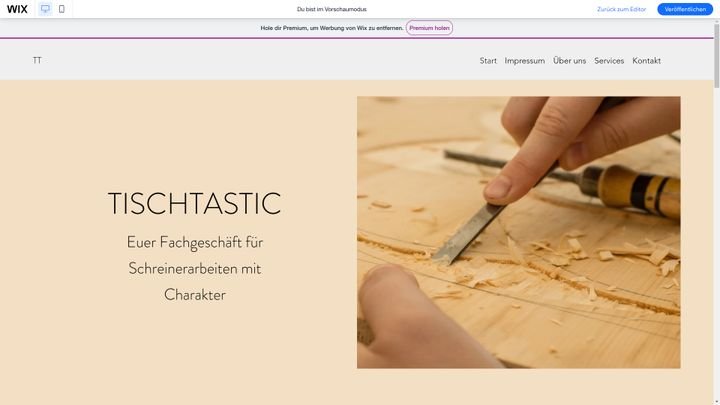
User sollen sofort den Eindruck von “Handarbeit” und “Holz” haben. Das erzeuge ich durch Bilder und passende Farben.
Screenshot: trusted.de
Quelle: wix.com
Notiere dir auch dazu ein paar Ideen auf deinen Zettel. Wie würdest du dein Unternehmen beschreiben und welche Attribute sollen Kund:innen mit dir verbinden? Hier ein paar Beispiele:
- Sind deine Arbeiten eher geradlinig oder verspielt?
- Würdest du deine Arbeiten als minimalistisch oder opulent verstehen?
- Wie schätzt du den “Vibe” deines Betriebs ein? Seriös, familiär, traditionell, etc.?
- Gibt es Baustoffe, Geräte oder Werkzeuge, die deine Zunft gut repräsentieren?
- Ist deine Arbeit sehr speziell oder kennen User deine Branche?
Du kannst den Katalog natürlich beliebig erweitern. Je nachdem, welche Antworten du hier gibst, sollte sich das Design deiner Page danach richten.
Beispiel: Bei Tischtastic dreht sich alles um Schreinerarbeiten. Also soll der Look in Richtung Holz gehen. Der Vibe ist dabei aber weniger rustikal; ich setze lieber auf offene, minimalistische und moderne Layouts. Die sollen die offene und moderne Herangehensweise des Teams an das Thema Möbel visualisieren.
Finde die richtige Domain
Neben den visuellen Aspekten ist auch deine Domain – also deine Webadresse – ein wichtiger Faktor. Sie ist quasi das Klingelschild deiner Website im Internet und sollte daher gut gewählt sein. Obwohl du deine Domain noch nicht direkt zum Start festlegen oder anmelden musst, kannst du dir trotzdem schon einmal Gedanken dazu machen.
Damit du auch die richtige für deinen Betrieb findest, hier ein paar kurze Tipps:
- Gestalte deine Domain kurz und präzise, damit sie sich User einfach merken können
- Sie sollte spezifisch sein (also z. B. dein Unternehmensname + Branche)
- Sie sollte spezifisch sein (also z. B. dein Unternehmensname + Branche)
Beispiel: Sagen wir mal Tischtastic ist ein Betrieb in München. Dann wären mögliche Domains z. B. “www.tischtastic-schreiner.de” oder “tt-schreiner-muenchen.de”. So wird der Betrieb regional gefunden. Das ist besonders empfehlenswert für Betriebe, die ein regionales Einzugsgebiet haben.
Seit einigen Jahren gibt es auch teilweise passende Domainendungen, die einfach deine Zunft für dich beschreiben. Endungen, die mir bereits untergekommen sind, sind etwa “.tattoo”, “.design” oder “.photography”. Praktisch, um die Domain kurzzuhalten.
Beachte lediglich, dass nicht für jede Branche so eine Domain existiert und solche Domainendungen teurer sein können als die Klassiker “.de” oder “.com”.
Um zu checken, ob deine Domain noch frei ist, gib deine Wunschdomain bei einem Registrar in der Domainsuche ein. Bei Wix ist die zum Beispiel direkt im Tool verbaut. Bei Anbietern wie IONOS, STRATO und Co. geht das aber genauso.
Finde eine Domain, die gut zu deinem Unternehmen passt
Screenshot: trusted.de
Quelle: wix.com
Falls dir einfach kein passender Domainname einfallen will oder alle deine Ideen schon vergeben sind, dann lass dich von anderen Webseiten für Handwerker inspirieren oder frage bei einem SEO-Profi deines Vertrauens nach Input.
So sollte eine Website für Handwerker 2024 aussehen
Die perfekte Handwerker-Website sollte prinzipiell wie jede gute Website drei Grundsätzen folgen:
- Sie muss übersichtlich und gut navigierbar sein
- Alle Elemente sollten klar identifizierbar sein
- Die Inhalte sollten ehrlich und anschaulich deine Dienste abbilden
Das heißt zum Beispiel, dass deine Kundschaft Menüs einfach findet, die Seiten klar beschriftet sind und Texte gut lesbar sind.
Kurz: je einfacher du es deiner Kundschaft machst, in wenigen Minuten alle wichtigen Funktionen der Website und Informationen zu deinem Betrieb zu finden, desto besser. Folge also am besten dem Leitsatz “Weniger ist mehr”.
Was du auf jeden Fall ebenfalls beachten solltest: Ein Großteil der Internetuser ist mobil im Netz unterwegs. Achte also bei der Gestaltung deiner Seite darauf, auch eine gut funktionierende Page für Mobilgeräte zu bauen.
Tipp: Wenn du wie ich einen Homepage-Baukasten verwendest, ist deine Seite in den meisten Fällen bereits mobil responsiv. Das heißt, deine Page wird beim Öffnen über das Smartphone automatisch an die Display-Dimensionen angepasst. Beachte aber, dass diese Anpassung nicht zu unleserlichen Texten oder seltsam verschobenen Elementen in der Ansicht führt.
Beispiele: Die coolste Handwerker-Websites und Design-Vorlagen als Inspiration
Du hast noch so gar keine Idee, wo deine Reise mit der Website hingehen soll? Oder meine Angaben zu einer guten Website für Handwerker sind dir zu kryptisch? Dann ist es Zeit für Inspiration und Beispiele!
Damit du dich mal orientieren kannst, was es so für Handwerker-Websites gibt, habe ich dir ein paar schicke und funktionale Seiten zusammengesucht:
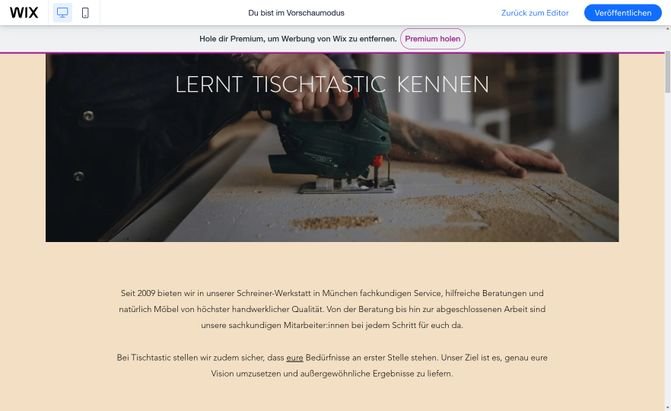
Der Header und das Hintergrundvideo machen sofort deutlich, worum es geht: Schweißtechnik! Ein top Beispiel für eine gute Startseite
Screenshot: trusted.de
Quelle: ms-gmbh.com
Wenn du auch den Rest der Pages sehen willst, dann findest du diese unter
Diese Templates eignen sich für deine Seite
Hoffentlich strotzt du nun vor Inspiration und Ideen. Aber … wie setzt du die jetzt am besten um? Kein Problem, auch das schauen wir uns an!
Arbeitest du mit einem Homepage-Baukasten, ist die Sache einfach. Dann wird dir zum Start deiner Page-Erstellung eine Reihe von Templates zur Auswahl gestellt, die du frei durchsuchst. Bei “Wix” finde ich zum Stichwort “Handwerk” zum Beispiel diese Vorlagen:
Wix bietet eine Reihe unterschiedlicher Designs für das Stichwort “Handwerk”
Screenshot: trusted.de
Quelle: wix.com
Du musst dich also nur noch für das Design entscheiden, das dir am besten gefällt und kannst anschließend loslegen.
Ich habe hier für dich ein paar Templates aus unterschiedlichen Baukästen zusammengesucht, mit denen du deine Gestaltung starten kannst:
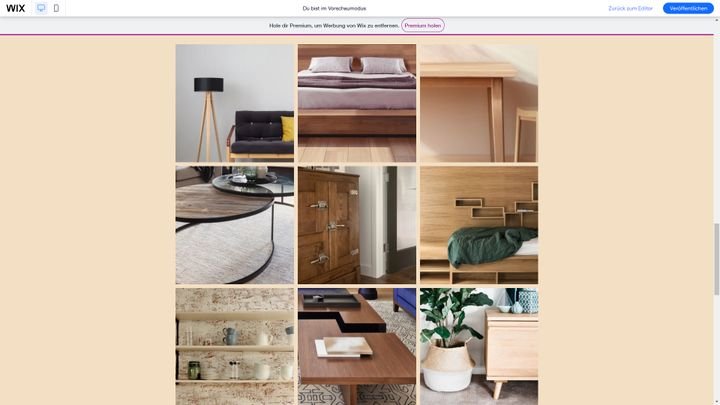
Dieses Design in Holz-Optik aus Wix ist für mein Schreiner-Projekt ideal
Screenshot: trusted.de
Quelle: wix.com
Ein kleiner Tipp: Du kannst dir oft die komplette Vorlagen-Bibliothek von Anbietern ansehen, ohne einen Tarif buchen zu müssen. Das geht zum Beispiel bei IONOS, Wix, unvyl oder Squarespace. So siehst du direkt, ob im Angebot deines angepeilten Homepage-Baukastens passende Vorlagen für deine Handwerker-Website dabei sind.
Alternativ nimmst du (so wie ich für Tischtastic) die KI-Erstellung zur Hilfe. Die gibt es zum Beispiel bei Wix und Jimdo Dolphin. Dabei werden bestimmte Aspekte zu deinem Unternehmen abgefragt und die Baukästen generieren für dich aus vorgefertigten Bausteinen eine möglichst passende Vorlage.
Ich habe beispielsweise die KI-Erstellung bei Wix genutzt, um die Seite frühzeitig auf die Bedürfnisse meines Unternehmens anzupassen. So muss ich ein fertiges Template nicht erst umbauen.